En este ártículo explico cómo podemos interactuar con Elementor, Javascript y CSS
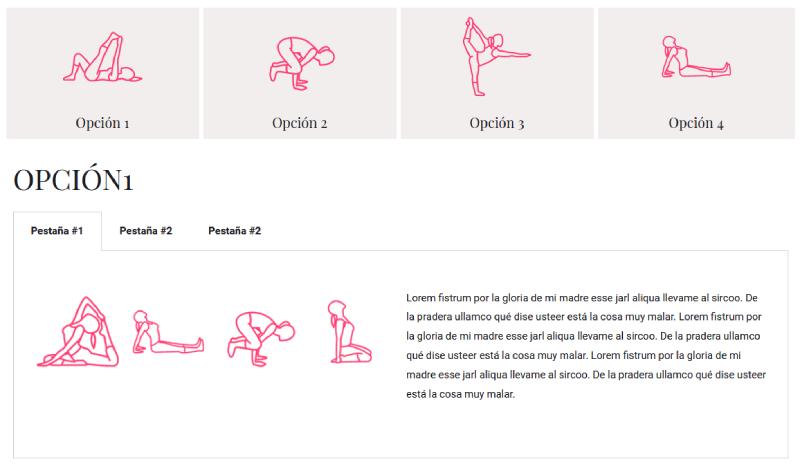
Supongamos que tenemos 4 Imágenes que representan cada una de ellas a un diferente contenido. Al pulsar sobre las imágenes nos mostrará información del producto o servicio. Por ejemplo, queremos que al pulsar sobre la imagen de la Opción 1 nos muestre un elemento con solapas que corresponda a esa opción. Al pulsar sobre la Imagen de la Opción 2 que se oculte la información anterior y muestre la suya, así con cada una de las 4 Opciones.
Sería como la imagen de abajo:
En principio este ejemplo está para cuatro opciones, pero puede adaptarse perfectamente para menos o más, según las que se necesiten.
Para realizar este sistema de mostrar contenido, utilizaremos el Plugin de Elementor para WordPress. Dentro de los módulos que muestra Elementor nos encontramos con el de Pestañas, que será el que utilizaremos para mostrar el contenido específico de cada opción.
También necesitaremos el módulo de Código HTML, que utilizaremos para realizar la funcionalidad de las acciones de pulsar sobre las imágenes.
1) Crearemos con Elementor una estructura del tipo sección con 4 columnas. Dentro de cada columna añadiremos un módulo HTML.
2) Crearemos debajo otra sección con una columna y pondremos el módulo de pestañas dentro de la misma. Una vez creada esta primera sección con el módulo dentro, podremos duplicarla hasta 4 veces, quedando una debajo de otra. Posteriormente editaremos cada una de las secciones y en el apartado Avanzado de la sección escribiremos dentro del campo «ID de CSS» un nombre único para cada una de las secciones. Por ejemplo en mi ejemplo las he llamado «contenido1», «contenido2», «contenido3» y «contenido4».
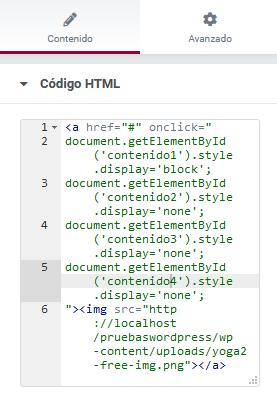
3) Dentro de cada Módulo HTML escribiremos el siguiente código:
<a href="#" onclick="
document.getElementById('contenido1').style.display='block';
document.getElementById('contenido2').style.display='none';
document.getElementById('contenido3').style.display='none';
document.getElementById('contenido4').style.display='none';
">
<img src="http://localhost/pruebaswordpress/wp-content/uploads/yoga-free-img.png">
</a>
Como podéis ver, el código prácticamente lo dice todo. Únicamente tendremos que personalizarlo en cada módulo HTML de cada Opción. Vemos que tenemos cuatro filas «document.get….» en cada una de ellas escribiremos «block» en el estilo cuando queramos que sea visible una sección y «none» para hacerla invisible. En la línea de la etiquea «<img src=….», escribimos la URL de la imagen que qeremos mostrar en cada Opción y que será en la que se pulse. Esta URL de la imágen la podemos copiar de la opción «Medios» de WordPress.
Y por último, para terminar, tenemos que escribir un pequeño estilo dentro del apartado Custom CSS, que encontraremos dentro de la opción Apariencia/Temas/Personalizar del tema que tengamos instalado. Ahí escribiremos:
#contenido1{
display:block;
}
#contenido2{
display:none;
}
#contenido3{
display:none;
}
#contenido4{
display:none;
}
Con este estilo le decimos que cuando se inicie la página la Sección que llamamos contenido1 esté visible y el resto ocultas.
Posiblemente se pueda simplificar más el código, pero eso para los más expertos.