Bricks Builder es una poderosa herramienta de construcción de sitios web que simplifica la creación de sitios web con WordPress. Sin embargo, es posible que te encuentres con una limitación: la falta de una opción nativa para ocultar los títulos de las páginas en el editor de bloques de WordPress (Gutenberg). Afortunadamente, puedes resolver este problema mediante la creación de una función personalizada en un tema hijo de Bricks Builder.
¿Por Qué Necesitas una Función Personalizada?
Los títulos de las páginas son elementos importantes de tu sitio web, ya que proporcionan información crucial a los visitantes y son útiles para el SEO. Sin embargo, en algunos casos, es posible que desees ocultarlos en el editor de bloques de Gutenberg para lograr un diseño más personalizado. Esto es común en páginas de inicio, páginas de destino y otras áreas donde prefieres utilizar títulos personalizados en lugar de los títulos predeterminados de las páginas.
Paso 1: Crear un Tema Hijo de Bricks Builder
Aunque puedes crear un tema hijo manualmente, el tema Bricks builder para WordPress ya incorpora un tema Hijo que lo instalas como si fuera un tema, desde el menú Apariencia/Temas y una vez lo instales lo activas y ya podrás acceder al archivo functions.php y realizar las modificaciones necesarias para ocultar los títulos de las páginas en el editor de bloques de Gutenberg, tal como se describió en los pasos anteriores.
Paso 2: Crear una Función para Ocultar Títulos
Dentro del archivo functions.php de tu tema hijo, puedes agregar la siguiente función, que ya tiene programada el constructor bricks Builder, para ocultar los títulos de las páginas en el editor de bloques de Gutenberg:
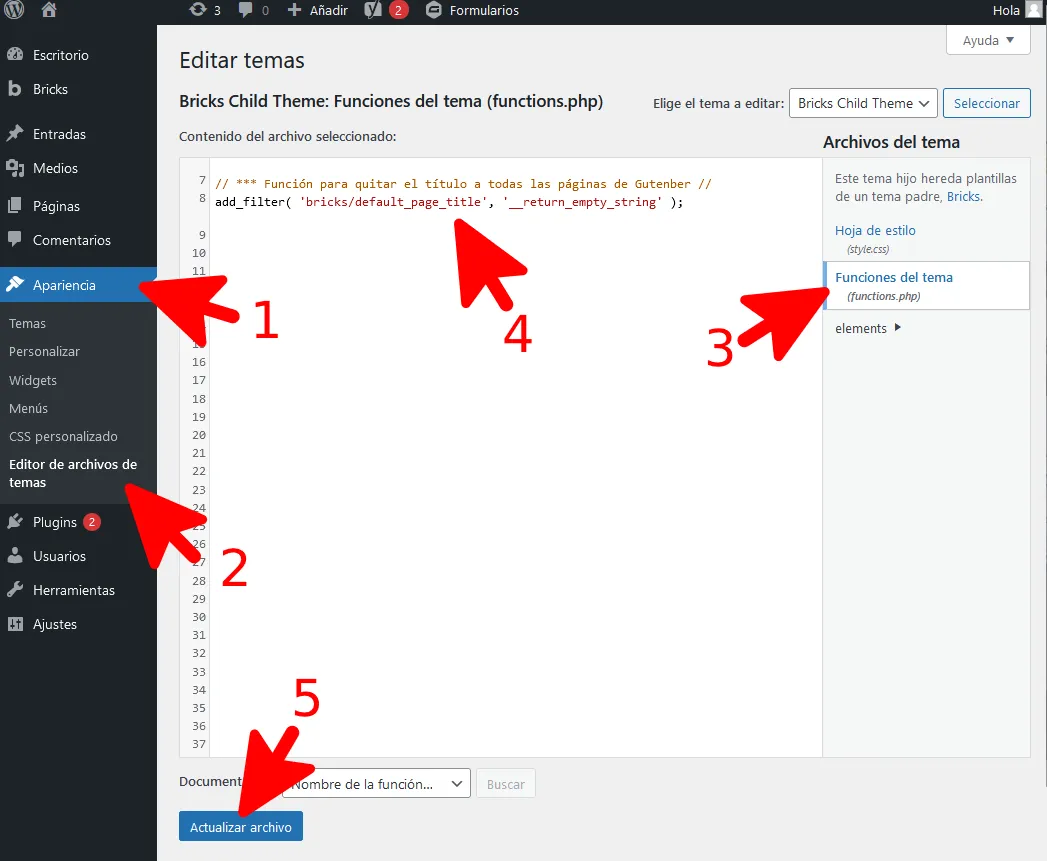
add_filter( 'bricks/default_page_title', '__return_empty_string' );¿Cómo acceder al archivo Functions.php del tema hijo?
Muy sencillo y lo puedes ver en 5 pasos en la imagen de abajo.

¡Y eso es todo! Ahora has accedido al archivo functions.php del tema hijo directamente desde el interface de WordPress y has realizado las modificaciones necesarias para ocultar los títulos de las páginas en el editor de bloques de Gutenberg cuando utilizas Bricks Builder. Recuerda siempre hacer una copia de seguridad de tus archivos antes de realizar cambios importantes, y ten cuidado al editar el código para evitar errores que puedan afectar el funcionamiento de tu sitio.





